Checking how your local projects render in other browsers is a typical and easy to achieve task. Most likely you have a stack of browsers installed on your host machine, where you simply open a project in desired browser to find out if it behaves in a specific manner. But what if you need to check both appearance and behavior of your projects on mobile devices like iPhone or iPad? Let me show you a bit more robust solution than browser's dev tools.
Pre-requirements
This solution is not going to explain what Laravel Homestead is. It is assumed that you should have your Homestead virtual machine installed into ~/Homestead directory with all your projects living inside ~/Code. For now let's just create two Laravel projects. Ensure that Homestead is not running:
cd ~/Homestead
vagrant haltNow open ~/Homestead/Homestead.yaml and define new projects:
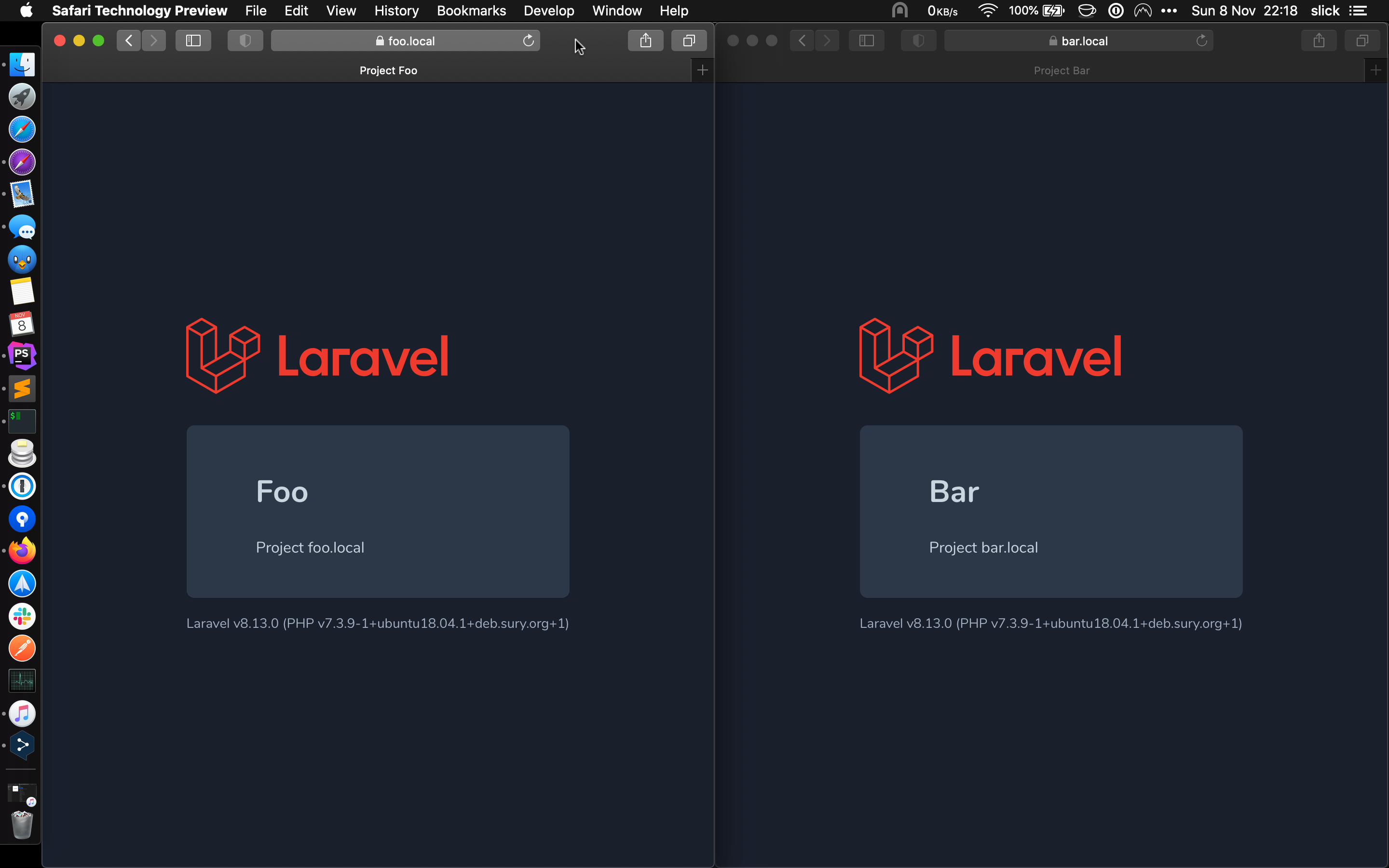
- Project Foo located in
~/Code/project-fooand available atfoo.local - Project Bar located in
~/Code/project-barand available atbar.local
---
ip: "192.168.10.10"
memory: 2048
cpus: 2
provider: virtualbox
authorize: ~/.ssh/id_rsa.pub
keys:
- ~/.ssh/id_rsa
folders:
- map: ~/Code
to: /home/vagrant/Code
sites:
- map: foo.local
to: /home/vagrant/Code/project-foo/public
- map: bar.local
to: /home/vagrant/Code/project-bar/public
databases:
- homestead
features:
- mariadb: false
- ohmyzsh: false
- webdriver: falseWithin your hosts file, add new entries so that you can access these sites from your host machine.
192.168.10.10 foo.local
192.168.10.10 bar.localObviously make sure that the IP address matches the IP of your Homestead VM and if it doesn't, change it accordingly.
Now let's create new Laravel projects (Foo and Bar). Create two directories and put new Laravel project inside (see this dot at the end - it's going to use current working directory as a location for new Laravel app.
cd ~/Code
mkdir project-foo project-bar
cd ~/Code/project-foo
composer create-project --prefer-dist laravel/laravel .
cd ~/Code/project-bar
composer create-project --prefer-dist laravel/laravel .Once Composer is done creating both Laravel projects, it is time to boot up Homestead VM and provision all the changes.
cd ~/Homestead
vagrant up --provisionAt this point you should be able to open both foo.local and bar.local on your host machine using any browser you want.

welcome.blade.php template on both of them to add application's name. There is no more code-related work to do.Currently both projects are still only accessible on the physical host machine.
Accessing Homestead from guest (other) machine over LAN
Hah, this should be fairly easy! Just give me the IP address of the host machine!
Well, I bet this was the first thought that has come to your mind, but I must disappoint you, it won't work. There was a reason why I decided to create two sample projects rather than a single one. Even if you know the IP address of the host machine, how do you know which project to serve? Both fight on port 80. You cannot have a cookie and eat a cookie at the same time.
It's easy to prove. The physical IP address of my host machine is 192.168.1.11.
ifconfig | grep en0 -C 2I will try to open this IP on my iPad. Let's see what I get.

80.OK, so how you're going to solve this bit?
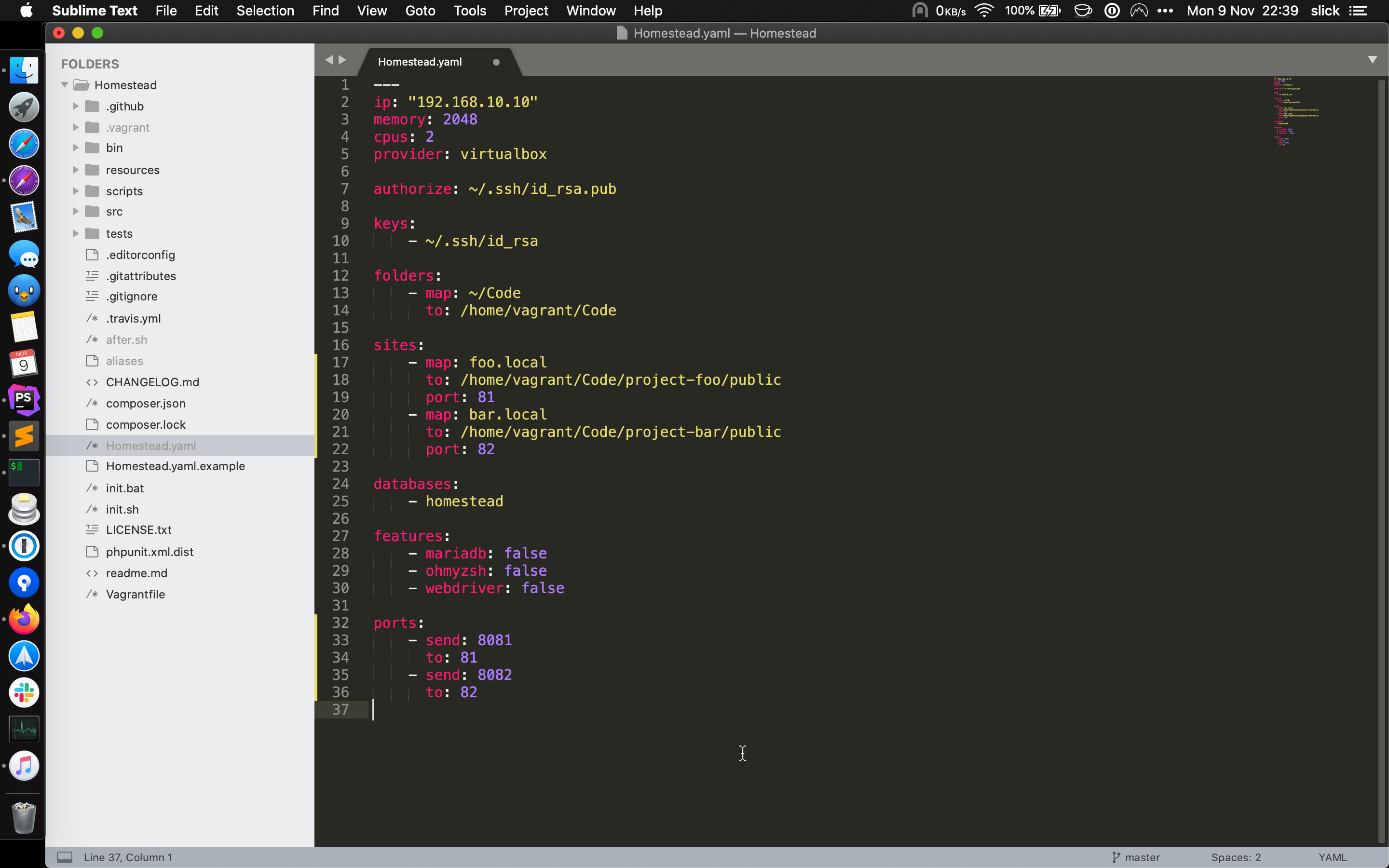
The idea is to assign custom HTTP ports for every project handled by Homestead. Take a look how I have modified Homestead.yaml file.

Check lines 19 and 22 on above screen as well as entire chunk of lines between 32 and 36. I have assigned custom port 81 to Project Foo and port 82 to Project Bar. These are internal ports used by the VM. Next I did mapping so that incoming traffic from the outside on port 8081 will be directed to port 81. Same for port 82 (and external 8082).
Let's see what will happen now. To apply changes. Shut down the VM and boot it up with --provision.
cd ~/Homestead
vagrant halt
vagrant up --provisionI will open 192.168.1.11:8081 and 192.168.1.11:8082 on my iPad's Safari.

Both projects are accessible over the LAN.

192.168.1.11:8082.Final Touch-up
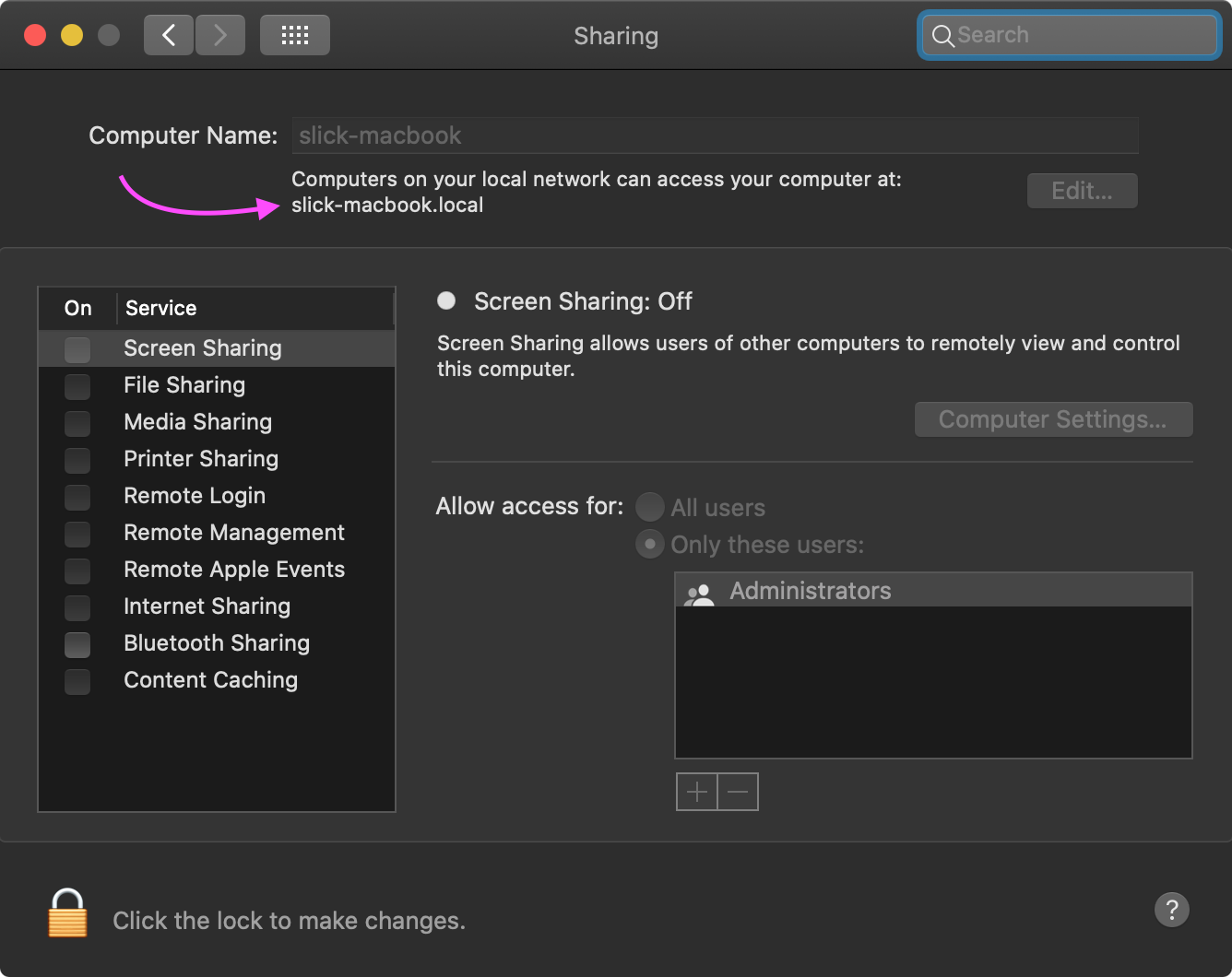
The last thing we could improve is to swap local IP address with the host name. On your Mac, go to System Preferences and open Sharing to find out your host name. In my case it is slick-macbook.local.

Below is the final result.

http://slick-macbook.local:8081.Hope you will find this article useful. Simple yet effective solution. It has helped me a lot.